Buchstabenregen
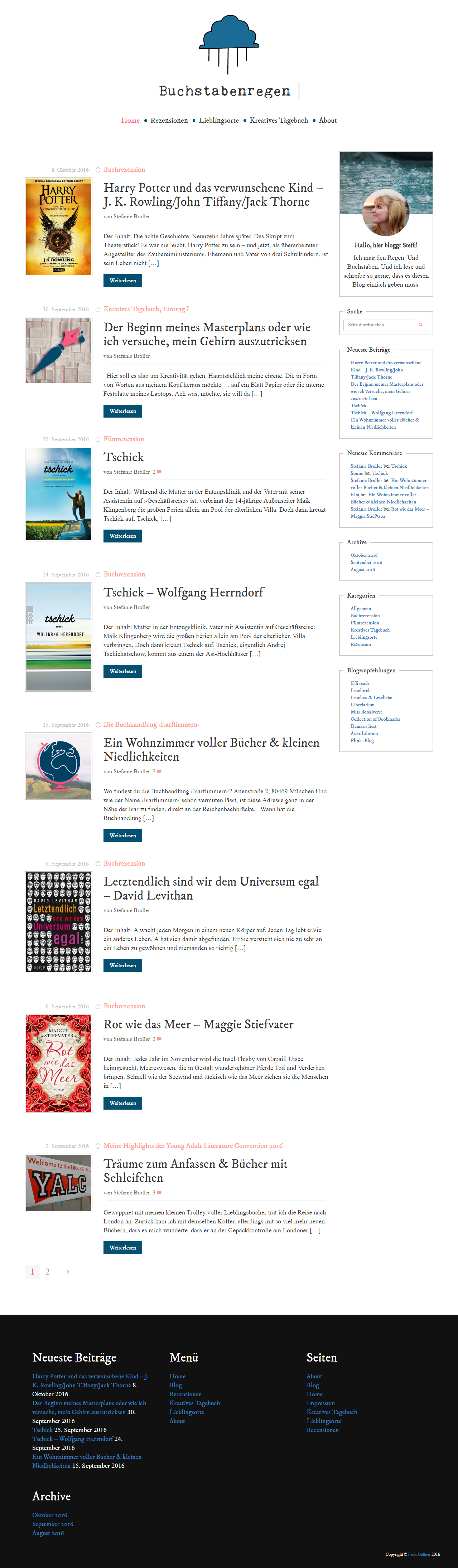
 Bei diesem Blog handelt es sich um eine Rezensionsseite für Bücher und Filme. Alle klassischen Blogfunktionalitäten sind verbaut. Die Seite soll sich durch einen professionellen Look von vielen der Konkurrenzseiten abheben, welche ein sehr verspieltes Design anbieten. Geschätzte Arbeitszeit: 120 Stunden.
Bei diesem Blog handelt es sich um eine Rezensionsseite für Bücher und Filme. Alle klassischen Blogfunktionalitäten sind verbaut. Die Seite soll sich durch einen professionellen Look von vielen der Konkurrenzseiten abheben, welche ein sehr verspieltes Design anbieten. Geschätzte Arbeitszeit: 120 Stunden.
Das habe ich gelernt
Neu gelernt hab ich den Umgang mit externen Anforderungen eines ‚echten Kunden‘ und das Erstellen und Bearbetien von Svg Logos mit Inkscape.
Gefestigt wurden JQuery, Sass, WordPress, Bootstrap, PHP, CSS Animations und Responsive Design.
Der Blog
Im Allgemeinen soll der Blog sich durch ein klares Design behaupten. Daher die Entscheidung zu viel Whitespace und etwas weniger Bildern und Elementen. Dieser wird durch eine eher pastellfarbene Farbpalette und einige spielerische Schriften und Designelemente, wie Icons, aufgelockert.
Besondere Merkmale dieses Blogs ist der dynamische Header, der durch pures CSS einen Schreibmaschineneffekt erzeugt.
Darunter weist eine leicht im Backend einstellbare Box auf die wichtigsten Themen hin.
Anschließend folgt eine übliche Blogroll und Sidebar.
Innerhalb der eigentlichen Posts findet sich für Bücher und Filme die Möglichkeit ein Fähnchen zum Cover hinzuzuschalten, welches die wichtigsten Informationen anzeigt.

Auf die mobile Ansicht wurde viel Wert gelegt und unterscheidet sich deswegen deutlich von der Desktop-Version. Links ist ein Ausschnitt der Blogroll zu sehen und rechts das Fähnchen des Einzeleintrages.


Komplette Website
Besuche die Seite unter www.buchstabenregen.de .

In Naher Zukunft werden noch einige Features den Weg in diese Seite finden. Wenn es soweit ist, werde ich auch diesen Eintrag aktualisieren.